 Mercury 100 User's Manual
Mercury 100 User's Manual
Title Bar

Title Bar » Theme Image
- Fixed / Parallax / Uncropped / Full page / No theme image: These radio buttons control which type of theme image will be used. A fixed theme image is a constant height. A parallax theme image is large and scrollable, producing the illusion of page depth. The entire width of an uncropped theme image is always shown, which means that it will get shorter as the viewport gets narrower. If the album titles and navigation icons no longer fit within the theme image, they are moved below the image. A full page theme image is displayed over the entire viewport. If no theme image is chosen, the title bar is a simple colored bar.
- Height (px): The height of the theme image, if a fixed theme image is selected.
- Height (%): The maximum height of the theme image that will be visible, expressed as a percentage of the viewport height, if a parallax theme image is selected.
- Max height (px): The maximum height of the theme image, if an uncropped theme image is selected.
- Scroll: If a full page theme image is chosen, it can either scroll with the page, or remain in a fixed position.
- Use...: These radio buttons control whether each folder will show its own theme image, or whether each folder will show the top-level theme image, or whether the theme image will be shown only at the top level of the album. In this last case, folders will display an plain banner title, without any theme image.
- Title bar bottom padding: When using the parallax or full page theme image, the padding below the title bar, expressed as a percentage of the viewport height. The less padding, the lower the title bar appears on the page. The skin ensures that the entire title bar is visible upon page loading, even if the chosen value would otherwise push it off the top of the screen.
- Title background opacity: The opacity of the dimming layer that appears behind the title and description.
- Repeated texture file: Normally, the theme image is a single, large image, proportioned to form the background of the title bar. If this option is chosen, you may, instead, use a small texture image as the theme image. It will not be scaled, and is repeated over the title bar area. Add the texture image as a regular jAlbum object, exclude it (so that it doesn't produce a thumbnail or slide image), then drag it to the Theme image box on the lower right in the jAlbum Explore view.
- Grayscale theme image: If selected, the theme image will be rendered in grayscale, i.e., black and white.
- Border on theme image: If selected, a one-pixel border is shown on the theme image.
- Border on plain banner: If selected, a one-pixel border is shown on the plain colored banner when no theme image is used on that page.
Title Bar » Titles
- Index page title: The title bar on the index pages can be set to display the album title/name, the folder title/name (at the top level, this is same as the album title/name), or nothing.
- Maximum width: The maximum width of page titles on index and info pages.
- Include description/comment: If selected, the album description or folder comment is displayed below the album title/name or folder title/name.
- Show folder title/name in browser tab: If selected, index pages within a folder will show the folder title (if one has been entered) or the folder name in the browser tab. Otherwise, the album title is displayed in the browser tab on all pages.
- Display underscores as spaces: If selected, underscores in folder and file names that appear as titles, browser tabs, captions, or tooltips are displayed as spaces. This applies only to the actual folder and file names. User-entered titles and comments are not affected. The folder and file names themselves are not changed.
Title Bar » Logo Image
- Add / Remove: Click Add to select a logo image to display on each index page. Click Remove to remove the image.
- File: This field displays the name of the chosen file, but cannot be directly edited. To change a logo image, remove the existing one and add a new one.
- Above nav icons: If selected, the logo is shown above the navigation icons and titles, rather than being embedded with them. It can then be positioned to the left, center, or right.
- Link to album home: If selected, the logo will be a clickable link to the top level of the album.
- Logo on top level only: If selected, the logo will be displayed only on the top level index page, and not on the index pages for folders.
- Link to external site: If a URL is provided, the logo will be a clickable link to an external site.
- Tooltip: If the logo is a clickable link, this is the tooltip text displayed when the visitor hovers on the logo.
Index Page & Icons
Index Page & Icons » Folder Menu
- Folder menu: If selected, a folder menu is created, accessible via a menu "hamburger" in the title bar.
- Depth: The maximum number of levels shown in the folder menu.
- Include external home link: If selected, and if the URL to an external homepage and the associated text have been entered under Pages » Link to external homepage, the folder menu includes an "external page" icon and text that takes the site visitor to that site.
- Include info page link: If selected, and if info page information has been entered under Info Page, the folder menu includes an "info" icon and text that takes the site visitor to that page. The text is set under Text.
- Show menu on slide pages: If selected, a folder menu is shown on slide pages, as well as thumbnail pages.
Index Page & Icons » Options
- Title bar link to external homepage: If selected, and if the URL to an external homepage has been entered under Pages » Link to external homepage, index page navigation includes an "external page" icon that takes the site visitor to that site.
- Top only: If selected, the external homepage icon is shown only at the top level of the album, and not in folders.
- Title bar link to album home: If selected, index page navigation at all levels below the top level of the album includes a "home" icon that takes the site visitor back to the main index page of the album.
- Title bar link to info page: If selected, and if info page information has been entered under Info Page, index page navigation includes an "info" icon that takes the site visitor to that page.
- Top only: If selected, the info page icon is shown only at the top level of the album, and not in folders.
- Solo web location folders: If this option is selected, and the skin encounters a folder that has only a single web location in it, and nothing else, it produces the usual folder thumbnail. But the folder thumbnail, if clicked, doesn't open the folder - instead, it goes directly to the target of the web location.
- Open web locations in new tab: If selected, web locations will open in a new browser tab, rather than the same browser tab.
Index Page & Icons » Icons
- Icon size: The size of the navigation icons.
- Limit navigation icon spread: If selected, the horizontal spread of the navigation icons is restricted to 105% of the width of the thumbnail table, even though the theme image covers the entire width of the viewport.
- Top of page icon: If selected, a "top of page" icon is displayed when the visitor scrolls down through the thumbnails.
- Top of page size: The size of the "top of page" icon.
- Top of page opacity: The opacity of the "top of page" icon.
Index Page & Icons » Icon Style
- Icon Style > Thin / Fat: You may choose either thin icons or fat icons.
- For external homepage : album home, use...: If selected, links to an external homepage and album home will use the "home" and "upup" icons, rather than the "external page" and "home" icons.
Thumbnails

Thumbnails » Layout
- Max table width: The maximum width of the thumbnail tables, both for folders and for images. If the viewport width is less than this, the thumbnail table is adjusted to fit.
- Hover action: Depending upon the selection, when a visitor hovers on a thumbnail it will either be inflated (10% larger), rendered in grayscale, both, or neither.
- Border: If selected, a one-pixel border is shown on the thumbnails.
- Folders last: If selected, the grouped folder thumbnails on a page are shown after the image thumbnails, rather than before. This may be applied only to a specific folder or folders. If you want only the subfolders in Folder A to appear at the bottom of the page for Folder A, do not select Folders last on the settings here. Instead, hover on the Folder A thumbnail in the jAlbum Explore view, and choose More..., then Edit. On the right, expand the Variables panel and enter a variable called locFoldersLast, with a value of true.
Thumbnail » Captions
- Folder caption: The caption for a folder thumbnail may display the folder title, the folder comment, both, or neither.
- Name if no title: If no folder title has been entered, use the folder name.
- Show count of images in folder: If selected, the number of album objects in the folder is displayed. This includes all album objects, and is recursive, i.e., the count includes the contents of subfolders.
- Image caption: The caption below an image thumbnail may display the image title, the image comment, both, or neither.
- Name if no title: If no image title has been entered, use the image file name (without its extension).
- Limit title and comment to two lines each....: If selected, the title and comment, when shown as a thumbnail caption, will be limited to two lines. Any overflow is shown as an ellipsis. This does not apply if the thumbnails are floated, i.e., if the caption appears to one side of the thumbnail. On a small display, this limitation is forced, regardless of this setting.
Thumbnails » Folders
- Layout: If Fixed is selected, folder thumbnails are cropped to the dimensions chosen under Settings » Images » General » Image Bounds » Folders, and are displayed in a regular grid pattern. If Horizontal is selected, folder thumbnails retain their original aspect ratio, and are displayed in a fully-justified horizontal masonry layout.
- Spacing: The spacing between folder thumbnails.
- Constrain aspect ratio: If fixed shape thumbnails are not selected, the aspect ratio of each thumbnail will be the same as that of the original image. Choosing this option restricts the aspect ratio (width divided by height) to a minimum of 0.5 and a maximum of 2.5. This prevents panoramic images and unusually tall, skinny images from producing thumbnails with extreme aspect ratios, which otherwise tend to disrupt the thumbnail table layout.
- Captions below: If selected, captions are shown below the thumbnails, rather than being superimposed on them. This is possible only if fixed shape thumbnails have been selected, and the thumbnails are not floated to the left or right.
- Captions always visible: If this is selected, captions on thumbnails are always visible, rather than being visible only when the visitor hovers his mouse on the thumbnail. If Captions below is chosen, or if thumbnails are floated, the caption is always visible, regardless.
- Thumbnail float: If fixed shape thumbnails are selected, you may float the thumbnail to the right or left, in which case the caption will appear next to the thumbnail.
- Caption width: If floated thumbnails are selected, the caption area is a fixed width.
- Caption alignment: If floated thumbnails are selected, the caption text may be left-aligned, right-aligned, or centered.
Thumbnails » Images
- Layout: If Fixed is selected, thumbnails are cropped to the dimensions chosen under Settings » Images » General » Image Bounds » Thumbnails, and are displayed in a regular grid pattern. If Horizontal is selected, thumbnails retain their original aspect ratio, and are displayed in a fully-justified horizontal masonry layout. If Vertical is chosen, thumbnails retain their original aspect ratio, and are displayed in a vertical masonry layout (ragged lower edges).
- Spacing: The spacing between thumbnails.
- Constrain aspect ratio: If fixed shape thumbnails are not selected, the aspect ratio of each thumbnail will be the same as that of the original image. Choosing this option restricts the aspect ratio (width divided by height) to a minimum of 0.5 and a maximum of 2.5. This prevents panoramic images and unusually tall, skinny images from producing thumbnails with extreme aspect ratios, which otherwise tend to disrupt the thumbnail table layout.
- Captions below: If selected, captions are shown below the thumbnails, rather than being superimposed on them. This is possible only if fixed shape thumbnails have been selected, and the thumbnails are not floated to the left or right.
- Captions always visible: If this is selected, captions on thumbnails are always visible, rather than being visible only when the visitor hovers his mouse on the thumbnail. If Captions below is chosen, or if thumbnails are floated, the caption is always visible, regardless.
- Thumbnail float: If fixed shape thumbnails are selected, you may float the thumbnail to the right or left, in which case the caption will appear next to the thumbnail.
- Caption width: If floated thumbnails are selected, the caption area is a fixed width.
- Caption alignment: If floated thumbnails are selected, the caption text may be left-aligned, right-aligned, or centered.
Overlays

Overlays » "New" Overlay
- Show "new" icon for X when images X in the last X days: You may choose to display a small "New" icon overlay on image thumbnails, folder thumbnails, both, or neither, for new images. For a folder, the icon is displayed if that folder contains an image (at any lower level) that meets the criterion. The "newness" of the image may be determined by the date it was added to the project or by the date on which the photo was taken. The number of days is calculated relative to the date on which the album is created.
The text that is displayed, which defaults to NEW, is set under Text. Its size and style can be adjusted under Fonts » Thumbnails. When a visitor hovers on the "New" icon, the popup tooltip shows the date on which the image was added or taken. The tooltip prefix, which defaults to Added: or Taken:, depending upon the "newness" criterion chosen, is set under Text. The date format is taken from the jAlbum setting under Settings » Advanced » General.
- Position: The position of the "New" indicator overlay.
- Inset: The number of pixels the "New" indicator overlay is inset from the corner of the thumbnail image.
- Text color: The text color for the "New" indicator that is overlayed on a thumbnail.
- Background color: The background color for the "New" indicator that is overlayed on a thumbnail.
Overlays » Overlay Icons
- Video thumbnails: If selected, a semi-transparent overlay is placed on video thumbnails, including YouTube and Vimeo videos.
- Size: The size of the video overlay, as a percentage of the thumbnail image bounds.
- Web location thumbnails: If selected, a semi-transparent overlay is placed on web location thumbnails.
- Size: The size of the web location overlay, as a percentage of the thumbnail image bounds.
- Folder thumbnails: If selected, a semi-transparent overlay is placed on folder thumbnails.
- Size: The size of the folder overlay, as a percentage of the folder thumbnail image bounds.
Slides

Slides » Title & Caption
- Slide page title: The title bar on the slide pages can be set to display the album title/name, the folder title/name (at the top level, this is same as the album title/name), the image title/name, or nothing.
- Hide slide page title on small display: If selected, the text in the slide page title bar will be hidden on a smartphone. If not selected, the text will be visible, but will be truncated to avoid line-wrapping, which consumes scarce screen real estate.
- Image caption: The caption below a slide image may display the image title, the image comment, both, or neither.
- Name if no title: If no image title has been entered, use the image file name (without its extension).
- Image counter: An image counter (for example, "Image 4 of 18"), may be displayed above or below the caption.
- Separate counter from caption: If selected, the image counter will be separated from the caption by a blank line.
- Caption position: You may place the caption below the image, or to either side of it.
- Maximum caption width: The maximum width of the slide caption, if the caption is placed below the image.
- Maximum page width: If you have chosen to place the caption to either side of the image, you may choose the maximum width of the page, i.e., the width of the caption plus the width of the image.
- Image share: If you have chosen to place the caption to either side of the image, you may choose the percentage of the page width occupied by the image, the remainder being reserved for the caption.
Slides » Options
- Border: If selected, a one-pixel border is shown on the slide images.
- Loop slides: If selected, clicking the "next" arrow on the last slide takes the visitor to the first slide, and clicking the "previous" arrow on the first slide takes the visitor to the last slide.
- Link to external homepage: If selected, and if the URL to an external homepage has been entered under Pages » Link to external homepage, slide page navigation includes an "external page" icon that takes the site visitor to that site.
- Link to album home: If selected, slide page navigation includes a "home" icon that takes the site visitor back to the main index page of the album.
- Download icon for images: If selected, displays a download icon on the slides. The link will download the slide image (whether scaled or original), or the original image if it's also included in the album. Originals may be included by choosing Settings » Images » General » Include » Originals in the jAlbum settings, or by right-clicking on a thumbnail in the main jAlbum window and choosing Include original. The effect of clicking the icon will depend upon the browser and the configuration of the site visitor's computer. It may place the image in the visitor's download folder, or present a dialog offering various options for opening or saving the image, or open the image in a new browser tab, at which point the visitor can right-click the image and save it.
- Download icon for videos: If selected, displays a download icon on the slides of videos. The effect of clicking the icon will depend upon the browser and the configuration of the site visitor's computer. It may place the video in the visitor's download folder, or present a dialog offering various options for opening or saving the video, or launch a player and play the video. In the latter case, in order to save the video, the visitor will need to right-click on the download icon and choose Save target as …. The exact wording of the choice will depend upon the browser being used.
- Downloads open in new browser tab: Choosing this option causes all browsers to open the image in a new browser tab, rather than to offer a download option.
- Use audio clips: If selected, audio clips that have been attached to album objects will be shown in the slide captions.
Metadata

Metadata » Metadata Display
- Metadata position: If caption is selected, the image metadata are shown with the caption, below the title and comment. If popup is selected, the image metadata are shown when the site visitor clicks on the camera icon on the right side of the title bar.
- Space between caption and metadata: If selected, the metadata will be separated from the caption by a blank line.
- Hide on small display: If selected, the metadata will be hidden on the slide page on a small display, like a smartphone.
- Dim until hovered: If selected, the metadata will be dimmed on the slide page until the site visitor mouse-hovers on it.
- Camera icon: If selected, a small camera icon is displayed to the left of the metadata.
Metadata » EXIF Fields
- Camera, Date, ISO, etc: If selected, each of the chosen standard EXIF fields will be included in the displayed metadata, labeled as indicated. The file name of the image may also be included, though this isn't actually part of the image metadata. Labels may be left blank. GPS coordinates of 0°0'0" latitude and longitude, inserted by some cameras when they can't obtain an actual location, are ignored.
Metadata » Custom Metadata
- Metadata tag: The name of any available metadata tag may be entered (e.g., Iptc.Creator), up to a total of 10 such tags. The names of the metadata tags contained in an image file may be determined by right-clicking a thumbnail in the main jAlbum editing window and selecting Extensions » List metadata. You may use "or" entries for the tag, using a pipe separator. If you enter, for example, Iptc.Creator | Iptc.By-line, it will return the first one it finds in the image's metadata.
- Metadata label: The text to be displayed as the label for each metadata tag entered (e.g., Photographer). This may be left blank.
Metadata » Metadata Sequence
- Drag to reorder: The sequence of the displayed metadata may be changed by clicking and dragging the fields into the desired order.
Maps

Maps » Google Map
- Map link if GPS coordinates: If selected, and if GPS coordinates are available in the EXIF or XMP metadata of the image file, a globe icon is displayed which, if clicked, opens a new browser tab or window that displays a map, centered on the GPS coordinates. GPS coordinates of 0°0'0" latitude and longitude, inserted by some cameras when they can't obtain an actual location, are ignored.
- Map page title: The text in the title bar on the map page can be set to match the title bar on the slide page, or can be set to the album title/name, the folder title/name (at the top level, this is the same as the album title/name), the image title/name, or nothing.
- Map type: The type of map to display: hybrid, roadmap, satellite, or terrain. The hybrid map is a satellite view with an overlay of labels (street names, for example). The terrain map is a topographic view, with contour lines and shading to represent elevation.
- Zoom level: The initial zoom level for the map. Note that some map types, like terrain, may not be available at high zoom levels.
It is possible to display a map link for an individual image, rather than for all the images in the album, or to specify a different map type and zoom level for the map for one image. See Image & Folder Settings.
- API key: Enter your Google Maps API key.
Google does not allow use of its maps API unless you obtain a key. A key may be obtained without any cost. Visit the Google developer page and click the Get a Key button. You will have to create a Google account if you don't already have one (also free). Follow the prompts to create a project (you can just accept the default name) and to create a Browser API key. Each of these steps will take some time, so don't get impatient and start clicking things repeatedly.
You may restrict use of the key to your domain by going to the Google API Manager / Credentials section and editing the entry for your API key. But if you do so, local preview of your album will fail, because the map request will be coming from your PC, rather than from your domain. Restricting use of the key is probably an excess of caution. In theory, someone else could get your key and use it on his or her own site. This would become a problem only if the key were used for more than 25,000 map views per day, a stunningly high number. And even if that happened, it's a simple matter to delete that key, get a new one from Google, and plug it into your album(s).
If you do opt to restrict the use of your key, be very careful about how you enter the domain name. To cover all bases, enter your domain as, for example, *.example.com/* and as example.com/*, each on a separate line. Wait at least 15 minutes before testing your page - the setting may not take effect immediately. If you've restricted your key, you should build and preview your album without entering your API key. When you have everything the way you want it, enter the API key, click Make Album one more time, and upload the album.
- Allow street view: If selected, a site visitor will be able to use the Google map "pegman" icon to see a street view. These views are billed at twice the rate of other map types, so if you have a popular site and are in danger of using up your monthly quota of free map views, you might want to disallow this option.
Fonts » Album

Fonts » Album » Font Family
- Font family: The font family for the album. The font families are confined to those that are very "web-safe," and will provide acceptable results on most site visitors' computers. However, the only way to be absolutely sure that the album text will be rendered the same way for every visitor is to use Google fonts or WOFF files.
- Apply to All: Click this button to apply the selected Font family to all text fields in the album.
Fonts » Album » Google Fonts
- Font name: Enter the name of any Google font you want to include in the album. See Info: Google Fonts & WOFF Files for more information about this option.
- Font name 2: Enter the name of another Google font you want to include in the album.
- Apply to All: Click this button to apply the selected Google font to all text fields in the album.
- Visit: A direct link to the Google fonts website.
Do not specify a Google font if you aren't actually going to use it for some text fields in the album. Doing so will cause the page to load resources it doesn't need.
Fonts » Album » WOFF Files
- Add / Remove: Click Add to select a Web Open Font Format (WOFF) file for the album. Click Remove to remove the file. See Info: Google Fonts & WOFF Files for more information about this option.
- File: This field displays the name of the chosen file, but cannot be directly edited. To change a WOFF file, remove the existing one and add a new one.
- Apply to All: Click this button to apply the selected WOFF to all text fields in the album.
You may add two WOFF files to the project. Do not add WOFF files if you aren't actually going to use them for some text fields in the album. Doing so will cause the page to load resources it doesn't need.
Fonts » Index Page

Fonts » Index Page » Font Styles
- Theme image title: The font styles for the page title shown on the theme image on index and info pages. The font size may be set to zero, meaning that the title is not displayed. This option might be chosen if the theme image contains its own text or a large logo.
- Theme image description: The font styles for the page description shown on the theme image on index pages. The font size may be set to zero.
- Banner title: The font styles for the album or folder title on index and slide pages.
- Banner description: The font styles for the album or folder description (folder comment) on index pages.
- Folder menu: The font styles for the folder menu.
- Top info: The font styles for Top Info text on index pages.
- Bottom info: The font styles for Bottom Info text on index pages.
- Copyright: The font styles for the copyright notice on index and slide pages.
- Credits: The font styles for the credits on index pages.
Fonts » Thumbnails

Fonts » Thumbnails » Font Styles
- Folder thumbnail title: The font styles for the folder thumbnail title(s) on index pages.
- Folder thumbnail comment: The font styles for the folder thumbnail comment(s) on index pages.
- Folder image count: The font styles for the folder image count on index pages.
- Image thumbnail title: The font styles for the image thumbnail title(s) on index pages.
- Image thumbnail comment: The font styles for the image thumbnail comment(s) on index pages.
- "New" overlay: The font styles for the "new" overlay on thumbnail images on index pages.
Fonts » Slides & Info Page

Fonts » Slides & Info Page » Slides Font Styles
- Image title: The font styles for the image title on slide pages.
- Image comment: The font styles for the image comment on slide pages.
- Image counter: The font styles for the image counter on slide pages.
- Image metadata labels: The font styles for the image metadata labels on slide pages.
- Image metadata: The font styles for the image metadata on slide pages.
Fonts » Slides & Info Page » Info Page Font Styles
- Title: The font styles for the title on the info page.
- Text: The font styles for the text on the info page.
- Contact: The font styles for the contact line on the info page.
Text

Text » Tooltips
- See Pages...: If a URL and text are entered under Pages » Link to external homepage, this is the icon that will appear on each index page. The tooltip that appears when a visitor hovers on this icon is entered on that settings page, rather than here. This is intended for a homepage that is external to the album.
- Folder menu: The tooltip that appears when a visitor hovers on the "folder menu" icon.
- Album home: The tooltip that appears when a visitor hovers on the "home" icon.
- Up one level: The tooltip that appears when a visitor hovers on the "up one level" icon.
- Top of page: The tooltip that appears when a visitor hovers on the "top of page" icon.
- Previous: The tooltip that appears when a visitor hovers on the "previous" icon.
- Next: The tooltip that appears when a visitor hovers on the "next" icon.
- Download image: The tooltip that appears when a visitor hovers on the download icon, and the download will provide the slide image (scaled image or original image, depending upon the linking choice).
- Download original: The tooltip that appears when a visitor hovers on the download icon, and the download will provide the original image rather than the slide image.
- Download video: The tooltip that appears when a visitor hovers on the download icon, and the download will provide the video.
- Info page: The tooltip that appears when a visitor hovers on the "info page" icon.
- Index page: The tooltip that appears when a visitor hovers on the "index page" icon on an info page.
Text » Templates
- Folder image count: The text that appears when a folder image count is displayed. In the album, %1 is automatically replaced by the count of album objects in the folder.
- Image counter: The text that appears when an image counter is displayed. In the album, %1 is automatically replaced by the current image number, and %2 is replaced by the total number of images in the folder.
- Credit text: The text that appears when credits are displayed on the index page. In the album, %X is automatically replaced by "jAlbum, Mercury skin," with links to the jAlbum and Mercury homepages.
Text » "New" Overlay
- Text: The text that appears on a thumbnail when you choose to identify the image as one that is new.
- "When added" prefix: The text that appears when a visitor hovers on the "new" icon if the date added has been chosen as the criterion for "newness" - the skin will automatically append the date on which the image was added to the album. The date format is determined by the jAlbum setting under Settings » Advanced » General.
- "When taken" prefix: The text that appears when a visitor hovers on the "new" icon if the date the photo was taken has been chosen as the criterion for "newness" - the skin will automatically append the camera date. The date format is determined by the jAlbum setting under Settings » Advanced » General.
Text » Maps & Metadata
- Open map: The tooltip that appears when a visitor hovers on the globe icon that links to a Google map.
- Photo location: The tooltip that appears when a visitor hovers on the marker icon on a Google map.
- Close map: The tooltip that appears when a visitor hovers on the slashed globe icon.
- Show metadata: The tooltip that appears when a visitor hovers on the metadata icon.
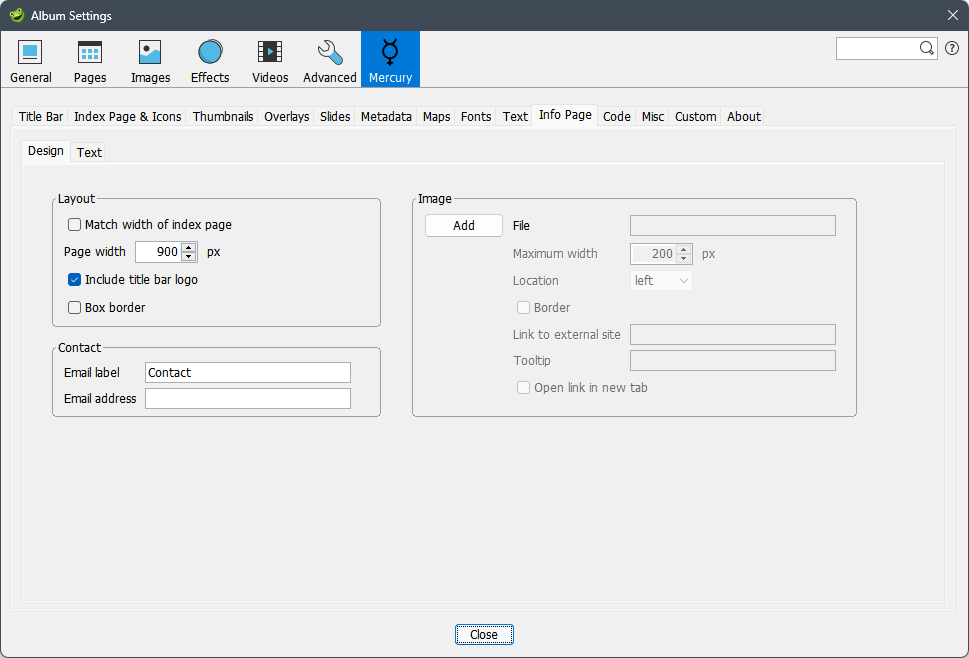
Info Page » Design

Info Page » Design » Layout
- Match width of index page: If selected, the info page will be the same width as the top-level index page.
- Page width: The width of the info page. Used to produce an info page display that's narrower than the index page, though the title bar remains the same width. If larger than the actual width of the index page, this value is ignored.
- Include title bar logo: If selected, and if a title bar logo has been added to the project, the info page title bar will also show the logo image.
- Box border: If selected, a one-pixel border is shown on the text box on the info page.
Info Page » Design » Contact
- Email label: The label that will appear on the contact line on the info page.
- Email address: The email address that will appear on the contact line on the info page.
Info Page » Design » Image
- Add / Remove: Click Add to select an image to display on the info page. Click Remove to remove the image.
- File: This field displays the name of the chosen file, but cannot be directly edited. To change the image, remove the existing one and add a new one.
- Maximum width: The maximum displayed width of the image.
- Location: The image may be positioned to the left, to the right, or in the center. If the image is positioned to the left or right, the text will flow around the image.
- Border: If selected, a one-pixel border is shown on the info page image.
- Link to external site: If a URL is provided, the info page image will be a clickable link to another site.
- Tooltip: If the image is a clickable link, this is the tooltip text displayed when the visitor hovers on it.
- Open link in new tab: If selected, the image link will open in a new browser tab.
Info Page » Text

Info Page » Text » Title
- Title: The title that will appear on the info page.
Info Page » Text » Body
- Body: The text that will appear in the main box on the info page.
- Text alignment: The text in the main box on the info page can be centered, left-aligned, right-aligned, or justified.
- Do not insert HTML breaks: Normally, the skin converts linefeeds in the text you enter to HTML <br> tags. If this option is chosen, the skin will not do this conversion. This is useful if the text you are providing already contains HTML paragraph or break tags, and insertion of additional break tags would disrupt that HTML code.
Code » CSS

Code » CSS
- CSS that will be inserted at the end of the common.css file: CSS code entered here will be inserted at the end of the output common.css file when the album is created. jAlbum variables will be replaced with their actual values. This can be used to override the album's own CSS attributes, or to add attributes to support additional page material, like the menu system on the Mercury Sample Albums page.
Code » Top & Bottom Info

Code » Top & Bottom Info
- Text that will be inserted above thumbnail table: Text entered here will be inserted on the finished album pages between the title and the thumbnail table. Linefeeds will be replaced by HTML <br> characters. jAlbum variables will be replaced with their actual values.
- Alignment: The Top Info text can be centered, left-aligned, right-aligned, or justified.
- Width: The maximum width of the Top Info text block.
- Top level only: If selected, the text will be inserted only on the top-level page of the album, and not in folders below that level.
- Do not insert HTML breaks: Normally, the skin converts linefeeds in the text you enter to HTML <br> tags. If this option is chosen, the skin will not do this conversion. This is useful if the text you are providing already contains HTML paragraph or break tags, and insertion of additional break tags would disrupt that HTML code.
You may provide different Top Info text for each folder. See Image & Folder Settings.
- Text that will be inserted below thumbnail table: Text entered here will be inserted on the finished album pages below the thumbnail table. Linefeeds will be replaced by HTML <br> characters. jAlbum variables will be replaced with their actual values.
- Alignment: The Bottom Info text can be centered, left-aligned, right-aligned, or justified.
- Width: The maximum width of the Bottom Info text block.
- Top level only: If selected, the text will be inserted only on the top-level page of the album, and not in folders below that level.
- Do not insert HTML breaks: Normally, the skin converts linefeeds in the text you enter to HTML <br> tags. If this option is chosen, the skin will not do this conversion. This is useful if the text you are providing already contains HTML paragraph or break tags, and insertion of additional break tags would disrupt that HTML code.
You may provide different Bottom Info text for each folder. See Image & Folder Settings.
Code » Index Page

Code » Index Page » Head
- HTML that will be inserted before closing </head> tag: Code entered here will be inserted on the finished index pages above the closing </head> tag. jAlbum variables will be replaced with their actual values. This might be used, for example, to insert a Javascript function that is called elsewhere on the page.
- Top level only: If selected, the code will be inserted only on the top-level index pages of the album, and not in folders below that level.
Code » Index Page » Body Opening
- HTML that will be inserted after opening <body> tag: Code entered here will be inserted on the finished index pages after the opening <body> tag. jAlbum variables will be replaced with their actual values. This might be used, for example, to insert a menu system on the pages. The text entered here will be wrapped by the skin in a <div> with a CSS class of .me-bodyopening, and can be targeted by custom CSS (see Code » CSS), for example:
.me-bodyopening {font-size:16px;}
- Top level only: If selected, the code will be inserted only on the top-level index pages of the album, and not in folders below that level.
Code » Index Page » Body Closing
- HTML that will be inserted before closing </body> tag: Code entered here will be inserted on the finished index pages before the closing </body> tag. jAlbum variables will be replaced with their actual values. The text entered here will be wrapped by the skin in a <div> with a CSS class of .me-bodyclosing, and can be targeted by custom CSS (see Code » CSS), for example:
.me-bodyclosing {font-size:16px;}
- Top level only: If selected, the code will be inserted only on the top-level index pages of the album, and not in folders below that level.
Code » Slide Page

Code » Slide Page » Head
- HTML that will be inserted before closing </head> tag: Code entered here will be inserted on the finished slide pages above the closing </head> tag. jAlbum variables will be replaced with their actual values. This might be used, for example, to insert a Javascript function that is called elsewhere on the page.
Code » Slide Page » Body Opening
- HTML that will be inserted after opening <body> tag: Code entered here will be inserted on the finished slide pages after the opening <body> tag. jAlbum variables will be replaced with their actual values. The text entered here will be wrapped by the skin in a <div> with a CSS class of .me-bodyopeningslide, and can be targeted by custom CSS (see Code » CSS), for example:
.me-bodyopeningslide {font-size:16px;}
- Hide on small displays: If selected, this material will be hidden on a small display, like a smartphone.
Code » Slide Page » Body Closing
- HTML that will be inserted before closing </body> tag: Code entered here will be inserted on the finished slide pages before the closing </body> tag. jAlbum variables will be replaced with their actual values. The text entered here will be wrapped by the skin in a <div> with a CSS class of .me-bodyclosingslide, and can be targeted by custom CSS (see Code » CSS), for example:
.me-bodyclosingslide {font-size:16px;}
- Hide on small displays: If selected, this material will be hidden on a small display, like a smartphone.
Misc

Misc
- Copyright notice: A copyright notice may be placed at the bottom of album pages. There are various ways to produce a copyright symbol. On a Windows machine, hold down the ALT key, type the numerals 0169 on the number pad (you can't use the numbers on the top row of the keyboard), then release the ALT key. On a Mac, hold down the Option key, type g, then release the Option key. On any platform, you can use the HTML entity for a copyright symbol: ©
- Copyright location: The copyright notice may be placed selectively - all pages, index pages only, top-level index page only, or slide pages only.
- Meta "description" tag: The entered text will be inserted into every page as a meta description tag. This is used by most search engines to describe a site when it is listed in search results. Therefore, the text should be a simple description of the site contents. If no text is entered, the skin assembles a description for each page from the folder title and comment or the image title and comment.
- Meta "robots" tag: The chosen tag will be inserted into every page. A meta robots tag may be used to tell search engine robots whether to index this page and whether to follow links on this page.
- Favicon location: Provide either the absolute address of the favicon file for the website, or a relative URL. If you are providing an absolute URL for the favicon file, the file should not be added to the jAlbum project itself, and should be uploaded to your web host independently of the album.
If you provide a relative URL, create a folder in the project called res, and add your favicon file to it. Then, in this field, enter res/favicon.ico. The skin will provide the correct path for folder and slide pages.
Note that if you host your album at jalbum.net, a favicon with the default name, i.e., https://yourname.jalbum.net/favicon.ico, will be overridden by the default jAlbum favicon (Dor). To use your own favicon with jalbum.net hosting, it must be given a different name, like mydog.ico.
Favicon files may be ICO, PNG, or GIF files, must be square, and must have dimensions of 16x16, 32x32, 48x48, or 64x64.
- Google Analytics code: Copy and paste the entire code snippet provided to you by Google Analytics. It will be inserted at the appropriate location in every page.
- HTML language: Select the language code that corresponds to the predominant language used in your album. This will be used in the <html> tag on every page of the album. It's helpful for search engines, for browser translations, and in some cases for choosing correct typography. It defaults to the language you have chosen for jAlbum. If the language code you want to use is not in the list, you may enter any of the standard codes manually.
- Credits at top level only, if included: If you have chosen to include credit links under Settings » Pages, this option restricts them to the top level of the album.
- Include ALT attributes for search engines: If this option is chosen, an entered title for a folder or image is used as the ALT attribute. If no title has been entered, the file name is used. If this option it not chosen, the ALT attribute is still present (it's required for HTML validation), but is empty.
Custom

Custom » Create a custom style
- Create a custom style based on an existing style: The user can select one of the preset Mercury styles as the starting point for creating a custom style. This resets the color settings to those of the preset style selected.
Custom » Index & Slide Pages
- Body: The color of the body of the pages.
- Text: The color of text on the pages.
- Text link hover: The color of link text on the pages, when hovered on.
- Top of page icon: The color of the "top of page" icon.
- Top of page background: The color of the "top of page" icon background.
- Folder icon background: The color of the background of the folder icon, if no representing thumbnail is selected. If you have elected to use thumbnail surrounds, you should choose a different color for the icon background - copying the body color is a safe choice.
- PDF icon background: The color of the background of the PDF icon, if no representing thumbnail is selected. If you have elected to use thumbnail surrounds, you should choose a different color for the icon background - copying the body color is a safe choice.
- Thumbnail surround: The color of the thumbnail surround on floated, fixed shape thumbnails with a surround.
- Borders: The color of the image borders.
- Thumbnail caption text: The color of the thumbnail caption text when the caption is displayed as an overlay on the thumbnail image.
- Thumbnail caption background: The color of the thumbnail caption background when the caption is displayed as an overlay on the thumbnail image.
- Background Texture - Add / Remove: Click Add to select a background texture image for the page body. Click Remove to remove the image. This should be a small texture pattern that is repeated over the page.
Custom » Theme Image
- Text: The color to use for the page title and description shown on the theme image. Because this text is shown on the theme image, rather than on the body of the page, it is often best to choose a contrasting color (typically white, for visibility against a dimmed image).
- Text link hover: The color of link text in the title and description, when hovered on.
- Background tint: The color of the dimming layer that appears behind the title and description.
Custom » Banner Title Bar
- Background color: The color of a banner title bar.
- Text: The color of the page title and description shown on a banner.
- Text link hover: The color of link text in the page title and description shown on a banner, when hovered on.
- Background Texture - Add / Remove: Click Add to select a background texture image for the banner title bar. Click Remove to remove the image. This should be a small texture pattern that is repeated over the page.
Custom » Folder Menu
- Background: The color of the folder menu background.
- Text: The color of folder menu text.
- Text link hover: The color of folder menu link text, when hovered on.
Custom » Info Page
- Box background: The color of the text box on the info page.
- Text: The color of text on the info page.
- Text link hover: The color of link text on the info page, when hovered on.
About

About
- Mercury: The version number currently installed.
- Mercury Release Notes: A link to the release notes.
- Mercury User's Manual: A link to this user's manual.
- Mercury Home Page: A link to the Mercury demonstration page.
- Mercury Support Forum: A link to the jAlbum forum section for Mercury support.
- Mercury License: A link to the Mercury licensing terms.
- jAlbum Skin Page: A link to the jAlbum website page for this skin.
Image & Folder Settings
To access image and folder settings, hover on a thumbnail in the main jAlbum editing window, and click More.

Then choose Edit.

Then choose the Mercury panel on the right side of the editing window.

- Video host URL: YouTube or Vimeo: If you enter a URL in this field, this image will be linked to an externally-hosted video on YouTube or Vimeo. See Info: Hosted Videos for more information.
- Width: The width of the display window for an externally-hosted video.
- Height: The height of the display window for an externally-hosted video.
Note that the dimensions of the video window will accept these width and height entries unless they are larger than the selected jAlbum image bounds, in which case they will be automatically adjusted downwards to remain within those bounds. The adjustment occurs at album creation time - the adjusted values are never displayed in this window.
- Map link: If selected, and if GPS coordinates are available in the EXIF or XMP metadata of this image file, a globe icon is displayed in the caption area which, if clicked, opens a new browser tab or window that displays a map, centered on the GPS coordinates. If you have chosen to display map links for all images in the album (see Maps), making a selection here allows you to specify a different map type and zoom level for this image.
- Map type: The type of map to display: hybrid, roadmap, satellite, or terrain. The hybrid map is a satellite view with an overlay of labels (street names, for example). The terrain map is a topographic view, with contour lines and shading to represent elevation.
- Zoom level: The initial zoom level for the map. Note that some map types, like terrain, may not be available at high zoom levels.
- PDF aspect ratio (W/H): The desired aspect ratio (height divided by width) for displaying a PDF. Values less than 1.0, like 0.8, sometimes work best for material that is shown on portrait-mode pages. Values greater than 1.0 work best for scanned material that is in landscape mode. The exact display dimensions are browser-dependent to some degree. The Chrome PDF viewer, for example, does not properly compensate for the size of its own tool bar.
- Panorama: If selected, this image will be treated as a horizontal panorama. The maximum image width is modified from the project settings for image bounds. If the project image bounds are, for example, 2000 by 900 pixels, this image, when scaled, will be bounded by 50000 x 900 pixels. The slide page is responsive to the height of the viewport, but the visitor can scroll left and right to view the entire image. On a phone, swiping left or right will pan across the image, rather than advancing to the next or previous slide.
- Center: If selected, the panorama is scrolled to its center upon page loading or resizing. Otherwise, the scrollbar is initially on the far left side of the image.
- Make New: When displaying a "new" overlay on a thumbnail for an image or video, the skin uses the date on which the file was added to the project to determine its "newness." Clicking this button causes the "date added" to be set to the current date and time, thereby making it appear new. The button is then dimmed out to indicate that the action has been accomplished. If you later return to this file, the button is enabled again, since you could make the "date added" even newer. Note that this cannot be undone - the "date added" can be reset to the Java epoch, but the original "date added" has been overwritten, and can't be recovered.
- Make Old: Clicking this button causes the "date added" to be set to the Java epoch, Jan. 1, 1970 (adjusted for your time zone), thereby making it appear old even if it is, in fact, newly-added. The button is then dimmed out to indicate that the action has been accomplished. If you later return to this file, the button is still dim, since you can't make the "date added" any older than the Java epoch. Note that this cannot be undone - the "date added" can be reset to the current date, but the original "date added" has been overwritten, and can't be recovered.
- Folder Info Text: Clicking this button brings up a window in which you can enter top and/or bottom info text for the current folder (material to be shown above or below the thumbnail table), overriding the material provided in the main skin settings.

Info: Video Support
In Mercury, support for videos added to a project is dependent upon the video support built into jAlbum. For videos to work properly in an album, video support must be enabled in jAlbum under Tools (jAlbum in macOS), Preferences, Advanced. The slide page window that displays the video will be same size as the video's native dimensions, reduced as necessary to fit within the visitor's viewport. If those dimensions are larger than the image bounds chosen under Settings » Images » General » Image bounds » Images, the dimensions will be reduced to fit within those bounds, preserving the aspect ratio. The actual video file in the album will not be adjusted - only the player window is scaled down as necessary. If you provide the site visitor with a download icon, he will be given the video in its actual, native dimensions.
With video support enabled in jAlbum, the core program automatically provides a thumbnail image for the video. In image editing mode, a slider is available to choose a video frame other than the one automatically selected. This can be especially helpful if the video starts with several seconds of a black screen - the automatically-selected frame might be black in that case.
It is possible to provide your own representing image for the video, which could be an image that doesn't even appear in the video. Choose a full-sized image (a regular JPG file, and not just a small thumbnail), change its extension to .thm, and give it the same name as your video. For example, for a video called mydog.mp4, the image file should be named mydog.thm. This file should then be added to the project at the same time the video is added to the project. This image will then be used both for the thumbnail and for the video frame while the video is loading and after it has finished playing.
Mercury can also support externally-hosted videos from YouTube and Vimeo. To use this method, see Info: Hosted Videos.
Your web host must provide video files with the correct header information. The MIME type must be video/mp4 - if an MP4 file is delivered by your web host with any other MIME type, playback will fail in some browsers. If you find that a video in your album plays properly when you preview the album locally, but displays only an error message when viewed from your web host, an incorrect MIME type is the most likely cause. Ideally, your web host should correct the server configuration, but if you can change your own .htaccess file on the server, adding this line will correct the problem:
AddType video/mp4 .mp4
In addition, video files must not be compressed by the server using something like gzip, for example.
Info: Hosted Videos
Mercury supports the display of videos hosted on YouTube or Vimeo.jAlbum does not have a way of extracting a still image from an externally-hosted video to use to create a thumbnail for it. You can use a video editing program to extract a single frame, take a screenshot, or choose any other still image to represent the video in the album. This should be a full-sized JPG image, rather than a thumbnail.
Add the image file that represents the video to the project.
Because the video must be connected to a single image, you cannot use album-level settings. You must choose the settings for this video under Image & Folder Settings. jAlbum cannot determine the dimensions of an externally-hosted video, so these values should be entered manually. Enter the absolute URL for the video.
For a YouTube video, view the video on the YouTube site, click the Share button, and copy the URL that is displayed. Then click the Embed button, and make note of the width and height of the video. If there is no Embed option, that means that the person who posted the video does not allow it to be embedded on any other site, and you will not be able to use it in your album. The skin will accept either of the following URL formats:
- https://youtu.be/Bj-7LxpF9dA
- https://www.youtube.com/embed/Bj-7LxpF9dA
The skin will still recognize the following formats, but these should not be used going forward. Support for them is not guaranteed, particularly the first format, which is for the obsolete YouTube Flash player:
- https://www.youtube.com/v/Bj-7LxpF9dA
- https://www.youtube.com/watch?v=Bj-7LxpF9dA
For a Vimeo video, view the video on the Vimeo site, and click the Share button, and copy the URL that is displayed. Then click the Embed box, and make note of the width and height of the video. If you see a warning about domain restrictions on embedding, that means that the person who posted the video does not allow it to be embedded on any other site, and you will not be able to use it in your album. The skin will accept either of the following URL formats:
- https://player.vimeo.com/video/12345678
- https://vimeo.com/12345678
Enter the dimensions for the video in the image and folder settings. You can display the video larger or smaller than its native dimensions, but you should preserve the aspect ratio. If you don't, the video will be displayed with colored bars above and below the video, or on its sides.
Info: HTML Tags and jAlbum Variables
HTML tags and jAlbum variables may be used in a number of different contexts, and will be honored in the album (including things like links). jAlbum variables will be passed to the jAlbum engine and will be evaluated before they are placed in the completed album. Almost all user entries are treated in this manner:
- Album title and description
- Folder title and comment
- Image title and comment
- Tooltips
- Custom CSS
- Top info and bottom info
- Custom HTML <head> and <body> entries
- Meta description
- Copyright
If you use a < or > character in a text string, it is assumed to be part of an HTML tag, and may produce errors if it isn't. If you want to use one of those characters as simple text, use its HTML entity code, instead.
- for <, use <
- for >, use >
Info: Google Fonts & WOFF Files
A longstanding problem with web pages is that fonts are not actually included in the page code. The page simply includes some text, along with an instruction in the CSS that tells the browser what font to use to display that text. But if the visitor's computer doesn't have that font installed, it falls back to a default, or works its way down whatever font stack is indicated in the CSS until it finds a font that it can use. The effect of this limitation is that web page designers are generally forced to rely on a small set of "web safe" fonts, fonts that can reliably be found on most visitors' computers.
Packaging fonts with web pages in a way that allows the site visitor to install the font on his computer, while possible, runs afoul of copyright protections. Most fonts, even those normally distributed with a new computer, are protected by copyright, and you don't have the right to make them available to others.
To address this problem, Google fonts and Web Open Font Format (WOFF) files can be used. The font is not actually installed on the visitor's computer. It is used only for displaying text on your web page.
In this skin, you may add two Google fonts and two WOFF files, and tell the skin which font to use for each text element, with the default being the selected regular font family. Decorative fonts can be difficult to read at smaller sizes, and are therefore best used only for page titles. You are likely to find that they look better when displayed with a larger font size than you would use for a regular font, and with normal weight, rather than bold. More traditional fonts may be suitable for all other text.
To choose a Google font, visit the Google fonts page, and identify the font you want to use. Scroll down on the page to view suggested font pairings. You might want to use a more elaborate font for titles, and a simpler font for captions. Make a note of its name, and enter the name in the skin settings. The skin does not support the use of Google font multiple styles. If you see a font listed, and it indicates that there are multiple styles of that font available, when you enter its name in the skin settings, the skin will use the basic style of that font.
There are now many hundreds of free WOFF files available. Search the web for free woff to find sources (some sites require registration). In most cases, the fonts are free for you to use on your website, even if the website is commercial, but the font designers retain copyright, so you don't have permission to redistribute the files directly to others. Often, these free fonts are provided in a variety of formats - WOFF, WOFF2, OTF, TTF, EOT, SVG, and so on. The format needed for the skin is indicated by a .woff2 (preferred) or .woff file extension. In many cases, the download will be provided as a zip archive containing several formats - you need to extract the WOFF file from that archive and use that one for inclusion in the project.
A recent judicial ruling in the EU has made the inclusion of Google fonts on a page problematic, if you are subject to EU regulations. The court found that using a Google font exposes the site visitor's IP address to Google, which violates the GDPR. This, of course, is complete nonsense, promulgated by people who don't understand how the internet works.
However, this skin copies the Google fonts you have chosen to the album during the album build, so it is bundled with the album. Your site visitors therefore never link to the Google fonts site.
Info: Included Images
Under Settings » Images » General » Include, you may choose to use Scaled images, Originals, or both.
If you choose only Originals, your images will not be scaled or modified in any way. They will be used directly in the slide pages of the album. The skin will adjust the slide display to the visitor's viewport, but because the files have not been scaled, the file sizes may be very large, making this setting a poor choice for a web album. However, you can resize your images before using them in jAlbum, in which case choosing only Originals might be suitable. If you also select HiDPI images, your original images will be shown at one-half their native dimensions, to preserve clarity on high-density displays.
If you choose Scaled images, videos will be shown in their native dimensions, or to fit within the image bounds, or to fit within the visitor's viewport, whichever is smaller. If you choose only Originals, videos will be shown in their native dimensions, or to fit within the visitor's viewport, whichever is smaller.
If you choose Scaled images, YouTube and Vimeo videos will be shown in the dimensions you have specified under the image and folder settings, or to fit within the image bounds, or to fit within the visitor's viewport, whichever is smaller. If you choose only Originals, YouTube and Vimeo videos will be shown in the dimensions you have specified under the image and folder settings, or to fit within the visitor's viewport, whichever is smaller.
If you choose Scaled images, PDF's will be shown in a square window that fits within the image bounds, or to fit within the visitor's viewport, whichever is smaller. If you choose only Originals, PDF's will be shown in a square window with a maximum size of 1080x1080 pixels, or to fit within the visitor's viewport, whichever is smaller.
Info: HiDPI Images
High-density display devices, like Apple's retina displays, have twice the number of physical pixels (or more) within a given area, compared to regular devices. Images will appear sharper on these displays if they are larger, but displayed in half the CSS layout space. For example, an image that is 1200px wide is normally displayed in 1200 CSS pixels on a regular monitor, and is using 1200 physical pixels. But for a high-density device, it is better to provide an image that is 2400px wide, but then display it in 1200 CSS pixels on the monitor. When you do this, the display makes full use of the 2400 pixels that are available in the image, by using 2400 of its physical pixels.
jAlbum includes the option, Settings » Images » Advanced, of creating high-density thumbnails and/or slide images, referred to as HiDPI images. This doesn't actually produce images with a higher pixel density - there is no such thing. It simply produces images with double the image bounds - the skin, however, then displays these images in half the space.
Doing this may produce a better-looking image on a high-density monitor. The penalty is that the image files are typically several times the file size. They consume more bandwidth, taking longer to upload and longer to download when someone visits the site. The user with a regular monitor is forced to download much larger files, but gets no benefit from them.
The skin defaults to using HiDPI thumbnails, which produces better-looking thumbnails on high-density displays. Even on a regular monitor, these thumbnails look better when hovered, since the images are expanded when the visitor mouses over them. For thumbnails, this does produce larger files, but they're still relatively small, so the bandwidth penalty is minor.
Using HiDPI images is a different matter entirely. The bandwidth penalty is substantial, but the perceived improvement in display quality is not as dramatic as it is with small images like thumbnails. As the bandwidth available to your site visitors continues to grow, the greater use of bandwidth will become irrelevant. In addition, the skin does a lot of image preloading, so as a visitor moves through the slides, there will often be no delay, even with HiDPI images. Improving technology will eventually make this a non-issue, and you will be able to use HiDPI images in all your albums.
It should be noted that if the images you are adding to your project aren't fairly large to begin with, perhaps 3000x2000 pixels, there is no benefit to be gained by using HiDPI images, and there is no reason to choose that option. jAlbum can't interpolate, and produce more image information than what is present in the original images.
Recent jAlbum versions include the ability to produce albums with two sets of images, but the image display script used in this skin is not constructed to make use of them. In addition, a "2X variant" image in jAlbum is not handled the same way as a HiDPI image - the benefit of the greater density is lost.
If you want to provide HiDPI images to visitors with high-density monitors, but not penalize visitors with regular monitors, the only solution is to produce two copies of the album. Create your project and call it, for example, mydogLR (for "low resolution"), using image bounds that produce good-looking slides on a regular monitor (the skin defaults, for example). Accept the default settings - HiDPI thumbnails, but not HiDPI images. Upload your album to https://mysite.com/mydogLR/.
Now duplicate the entire project - click the down-arrow to the right of the project name in the jAlbum project panel, choose Duplicate Project, and call it mydogHR (for "high resolution"). In this duplicate project, choose HiDPI images, make the album, and upload it to https://mysite.com/mydogHR/.
Now you need to provide a steering script on your site, so that visitors will be directed to the appropriate album. Create a directory on your site called https://mysite.com/mydog/ and upload an index.html to it that contains the following:
<!DOCTYPE html>
<meta charset='UTF-8'>
<title>Redirect</title>
<script>
if(screen.width >= 768 && screen.height >= 768 && window.devicePixelRatio >= 2) {
window.location = "http://mysite.com/mydogHR/";
} else {
window.location = "http://mysite.com/mydogLR/";
}
</script>
All visitors can now be provided with a single link to your album: https://mysite.com/mydog/. The steering script will automatically direct visitors to the high resolution album if they are on anything the size of an iPad or larger, and have a high-density display. These are the visitors who can benefit from the larger slide images. Other visitors will be directed to the low resolution album.
Info: Master Album
With almost any skin, it's possible to create folders and subfolders, and produce a multilevel album. But in most cases, all levels must use the same skin, and usually the same style of that skin, as well. Mercury, however, can be used to create a master index of other albums; each album may use a different style of the Mercury skin, or a different skin entirely.
- Create each of the other albums, and upload them to your web host. They can be arranged in a uniform hierarchical directory structure (for example, with each individual album residing in a subdirectory under the location of the master index), or can be placed in any location on the web host, or even on other web hosts.
- Create a project for the master index, and add a web location for each sub-album. You can drag a URL from the address bar of your browser (or the circled "i" or padlock symbol to the left of the address) into the jAlbum Explore window in your project, or you can right-click in the jAlbum Explore window and choose New page, Web location, and enter the full URL of the sub-album. jAlbum will then try to extract an image from that website, but if you want to use another image, you can click the folder icon to the right of the Image URL field, and navigate to an image you want to use instead.
- Ideally, each sub-album should provide a means by which the site visitor can return to the master index. Most skins provide a way of entering an uplink from the main level. If you have chosen a hierarchical directory structure for your individual albums, the uplink would be ../index.html; otherwise, an absolute URL is required, such as http://example.com/master/index.html.
- Using the same technique, i.e., adding web locations to a project, you can create an album in which each thumbnail leads to another web site. The other sites don't have to be created with jAlbum - you can add thumbnails that take the visitor to any other web sites.
Info: Version Updating
New versions of Mercury are published with some regularity. These new versions generally include new features, improvements, and bug fixes. The jAlbum application will let you know when a new version is available, and users are encouraged to download and install the new version.
- It is best to install a new version of the skin with the jAlbum application closed, i.e., not running. Save the Mercury.jaskin file to your computer, close jAlbum, launch the Mercury.jaskin file to do the installation, then launch jAlbum again.
- If you have a project that was created with an older version of Mercury and you're happy with it, and don't intend to add any images to it or make any other changes to it, there's no reason to make the album again with the latest version of the skin. However, if you intend to change that project in any way, it should be reprocessed with the newest version.
- Before re-making an existing album with a new version of the skin, read the release notes, and create a small test album to see the effect of newly-introduced features. These new features are sometimes enabled by default in a new version, and will be applied to your existing project unless you choose to turn them off. The time to discover this is not after you've rebuilt an entire 10,000-image album.
- There is no need to invoke Force Remake in jAlbum. This forces jAlbum to reprocess all of the images, rather than just generating new HTML and CSS files. This is almost never required. Just click Make Album, and let jAlbum decide what needs to be updated.
- However, if your project contains folders (subdirectories), it is very important that all subdirectories be processed with the new version of the skin. All of the pages in an album share the same CSS files, and having a page of HTML generated with an older version of the skin using a CSS file created with the newest version could produce catastrophically bad results. Under Settings » Advanced » General, be sure to check Process subdirectories and Include subdirectories in index pages. Be sure not to check Process only updated subdirectories. An updated subdirectory is one that has had images added to it, or removed from it. Other settings changes, or the use of a new version of the skin, does not cause jAlbum to regard subdirectories as being "updated."
- For an active project, one that you make changes to periodically, it is recommended that you stay abreast of new skin versions. Generally, the process of updating an album by one or two skin versions is easy, and takes very little time. Trying to jump over many versions, however, could require considerable effort. Stay current to avoid problems.
- After you have opened an existing project with the new skin version, it's a good idea to save the project, even if jAlbum doesn't prompt you to do so. This saves newly-defined skin variables with the project, which makes subsequent project opening smoother and less prone to errors.
- After installing a new version of the skin, you should never make existing albums from the command line or the multi-maker. Skin updates often involve new or changed variables, and the skin makes needed corrections when the project is opened in the regular application. These corrections don't occur if the project is made from the command line or the multi-maker, which can result in undesirable results or even catastrophically bad results. At a minimum you should open each project in the application and save it. That will ensure that variable corrections are properly made. After doing that, it is once again safe to use the command line or the multi-maker.
Info: Browser Support
Mercury produces albums that display properly in most browsers.- Standards compliance: Mercury produces valid HTML5 and CSS3 code. However, no attempt is made to ensure that user-provided code (in titles, comments, etc.) is valid.
- Current desktop browsers: All Mercury skin features are supported in the current versions of Brave, Chrome, Edge, Firefox, and Safari.
- Other browsers: Mercury is not tested in any other browsers. Support for skin features is unknown.
- Tablet browsers: Mercury is only occasionally tested on any tablets (e.g., iPad), but all skin features should operate properly. Simple swipe gestures are supported.
- Smartphones: Mercury is tested in the major browsers on an iPhone. I don't have access to an Android device. All skin features should operate properly. Simple swipe gestures are supported.
- Javascript: Many functions of the album are dependent upon Javascript, so the site visitor must have Javascript enabled.
- jAlbum integrated browser: The integrated browser in jAlbum is not compliant with all current HTML and CSS standards. You should preview your album in a real browser (Brave, Chrome, Edge, Firefox, or Safari) before concluding that there's a problem with it.
Mercury License
The Mercury skin for jAlbum, including all supporting files, source code, compiled code, and scripts, ©2024, Jeff Tucker.
The skin uses the following open-source scripts:
You may use the software to create albums for personal or commercial sites. You may distribute copies of the software to others, but for any reuse or distribution, you must make clear to others the license terms of this software. Selling the software is expressly prohibited. You may modify the software for your own use.
The copyright holder reserves the right to waive any of these terms on a case-by-case basis.
For personal use, the jAlbum application requires a Standard license. For commercial use, a Pro license is required. Visit the jAlbum site for further information.